Three Masthead Locations
[/vc_column_text][vc_single_image image= »3955″ img_link_target= »_self » img_size= »full »][vc_column_text]Set your masthead with the main menu to display on the top, left or right of the theme design. Specify individual styles for custom logos, background colors, background images, widgets, menu colors, breadcrumbs and more.Masthead examples:
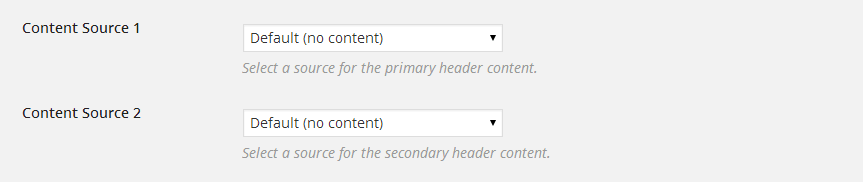
[/vc_column_text][vc_separator][vc_column_text]Two Content Sources
[/vc_column_text][vc_column_text]
Select any slideshow, static block or sidebar as the source content for each header. Having two different content sources for each header you can mix and match to create the perfect result for each header. Save time by reusing content, creating an easy to maintain and update website.
Available content sources:
- Slideshows
- Sidebars
- Static Block (custom post type)
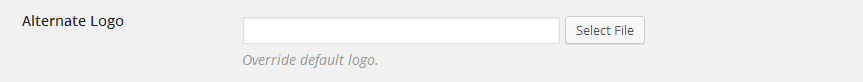
Custom Logos
[/vc_column_text][vc_column_text]
Each header can have a custom logo to override the default theme options. This allows individual branding on single pages, posts or entire areas of your site. Use this feature for greater control of your products, branding and company identity by ensuring brand recognition.[/vc_column_text][headline_box text= »Set custom logos, add widgets and breadcrumbs. » align= »Center »][vc_row_inner][vc_column_inner width= »1/2″][vc_column_text]
Masthead Widgets
[/vc_column_text][vc_column_text]Add widgets to the top and bottom sidebar areas of the masthead, one located above the logo and the other at the very bottom of the masthead. Set different widget for vertical mastheads (left and right) and horizontal (top) masthead styles.[/vc_column_text][/vc_column_inner][vc_column_inner width= »1/2″][vc_column_text]Breadcrumbs
[/vc_column_text][vc_column_text]Enable the default breadcrumbs designed to appear in between the first and second header content source. This can be enabled on individual headers or globally for the entire site. For added control over breadcrumbs you can insert them into your header with a shortcode.[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_separator][vc_column_text]Sample Headers
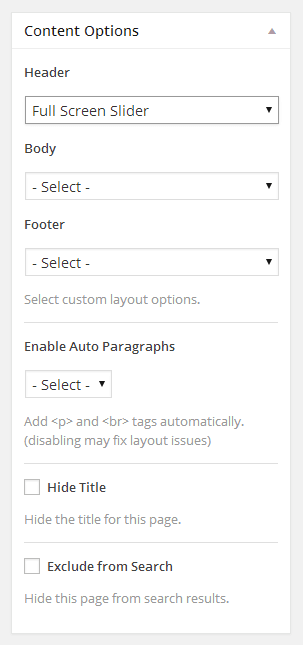
[/vc_column_text][vc_gallery type= »image_grid » interval= »3″ images= »6066,6067,6068,6061,6062,6063,6064,6065″ onclick= »custom_link » custom_links_target= »_self » custom_links= »/blog/image-left/,/sample-pages/faqs/,/features/masthead-right/,/features/lightbox/,/our-work/grid-filtered/,/features/contact-forms/,/features/masthead-left/,/features/parallax/ » img_size= »220×147″][headline_box text= »Show the masthead on the top, left or right of your design. » align= »Center »][vc_row_inner][vc_column_inner width= »1/2″][vc_column_text]Set Headers for Pages and Posts
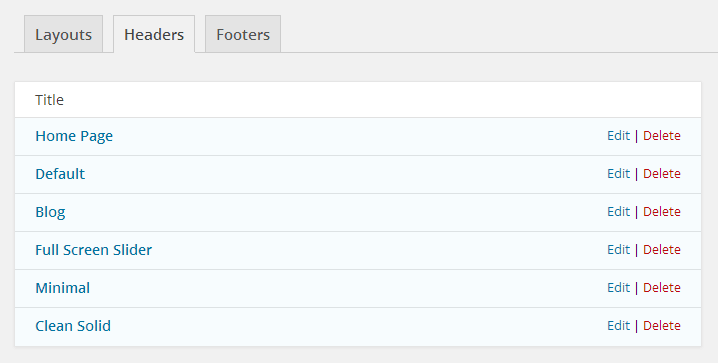
[/vc_column_text][vc_column_text]Any individual page or post can have a custom header. You can specify defaults for pages, posts, blogs, portfolios and home pages, however on any single page or post you can override the layout, header and footer. Specifying a custom header lets you easily apply custom looks to different areas of your website.[/vc_column_text][vc_separator][vc_column_text]Easily Manage All of Your Headers
You can add, edit and delete headers from a single location in the Layout Manager to quickly make global updates to the entire website. There is never a need to go from page to page making updates to each. With the unique structure of the theme and the Layout Manager you can quickly make global updates with ease.
 [/vc_column_text][/vc_column_inner][vc_column_inner width= »1/2″][vc_column_text]
[/vc_column_text][/vc_column_inner][vc_column_inner width= »1/2″][vc_column_text] [/vc_column_text][/vc_column_inner][/vc_row_inner][vc_separator][vc_column_text]
[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_separator][vc_column_text]
